広告タイプ「レスポンシブ(画像)」の重要性
レスポンシブとは?
ディスプレイ広告(運用型)では、広告作成時に広告タイプを選択することで、テキストや画像、動画を使ったさまざまな種類の広告を作成できます。その中でも広告タイプの1つである「レスポンシブ(画像)」は、テキストや画像、「もっと見る」などのボタンで構成する広告で、広告を表示するデバイスや広告掲載面に合わせて、さまざまな形式の広告を掲載できるのが特長です。
多様化する掲載面にあわせて、入稿内容を最適化し配信可能なため、パソコンやスマートフォン向けにそれぞれ広告画像を用意する必要がなく、各デバイスに最適な広告を配信できます。

画像はイメージです
レスポンシブは上図の通りコンテンツになじむように最適化されるため、インターネットユーザーの目にとまりやすく高い広告効果を見込めます。
広告タイプ「レスポンシブ(画像)」で入稿できる画像
入稿できる画像は、以下の2パターンがあります。必ず両サイズ入稿しましょう。
アスペクト比 1:1(推奨ピクセルサイズ1200pixel x 1200pixel)
アスペクト比 1.91:1(推奨ピクセルサイズ2400pixel x 1256pixel)
広告タイプ「レスポンシブ(画像)」の2サイズが入稿必須な理由とは?
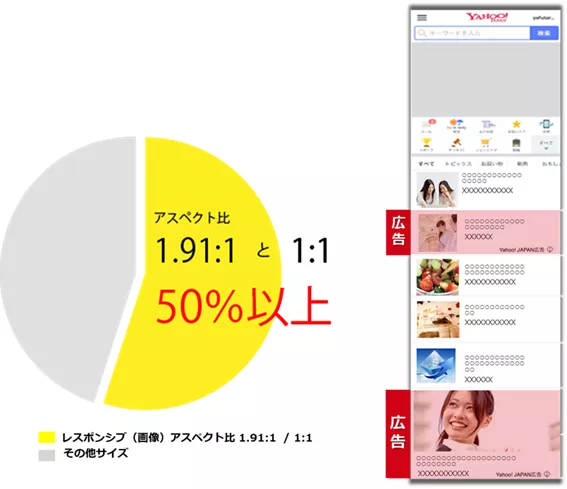
サイズ別のご利用金額シェアからも分かるように、レスポンシブ(画像)の2サイズのクリエイティブが高いパフォーマンスを発揮している可能性が高いと考えられ、ディスプレイ広告では欠かせない広告タイプです。

集計対象:集計期間中にインプレッションが発生しているアカウント
集計期間:2024/1/1~2024/1/31
参考:Yahoo!広告ヘルプ「広告の種類」配信ボリュームは適宜変動しますので、ご留意ください。
レスポンシブ(画像)における画像入稿時のご注意
画像サイズによって、広告のレイアウトや掲載される項目が異なります。2パターンを両方入稿すると、より適切な画像サイズの広告が自動的に掲載されるため、両方のパターンで入稿しておくことをおすすめします。
ピクセルサイズ:300×300、またはアスペクト比 1:1(最小ピクセルサイズは600×600)
表示例

アスペクト比 1.91:1(最小ピクセルサイズは1200×628)
表示例

広告が最適なレイアウトで掲載されるように、設定した画像を加工(微量なトリミング・角を丸くする・枠線の付与)する場合があります。
ロゴ画像の注意点
■掲載時にロゴ画像が縮小される
広告タイプ「レスポンシブ(画像)」では、広告の掲載時にレイアウトが最適化されるため、ロゴ画像が自動的に縮小される場合があります。
レスポンシブの広告では、ロゴ画像を登録していても、広告の掲載面によってはロゴ画像が表示されない場合があります。
■ロゴ画像に販促コピーなどを入れない
ロゴと販促コピーなどを組み合わせた画像を入稿した場合は、広告は掲載できません。 ロゴ画像は、会社名、ブランド名、商品名、サービス名のいずれかにする必要があります。
■アフィリエイト先のクライアントのロゴ画像を使用しない
アフィリエイト先のクライアントのロゴ画像を使用した場合は、広告は掲載できません。 広告主がアフィリエイト先(提携先)と誤解されないように、ロゴ画像は広告主の会社名、ブランド名、商品名、サービス名のいずれかにする必要があります。
レイアウトを最適化するために、画像は自動的にトリミングおよび縮小される場合があります 。
トリミングの影響を受けないように、画像内の文字を極力省きタイトルで補足する、トリミングの範囲を意識して重要な要素は中心に寄せるなどの、対策をおすすめします。
ディスプレイ広告(運用型)では、レスポンシブ(画像)の活用が重要。運用成功のカギは以下2サイズの入稿を必ずすること
アスペクト比 1:1(推奨ピクセルサイズ1200pixel x 1200pixel)
アスペクト比 1.91:1(推奨ピクセルサイズ2400pixel x 1256pixel)
たくさんの画像サイズを用意することなく、さまざまなデバイス・掲載面への広告配信を可能にする「レスポンシブ」。ぜひ、ご利用ください。
この情報は役に立ちましたか?
