- ホーム
- コラム
- Webマーケティング入門
- 効果的なランディングページはどうやって作る? 作成の流れやポイントを解説
効果的なランディングページはどうやって作る? 作成の流れやポイントを解説
インターネット経由で商品の購入やサービスの申し込みにつなげるなら、効果的なランディングページの準備が欠かせません。特にWeb広告からランディングページに誘導する場合、ランディングページの内容が不十分では、せっかく広告費をかけて集客してもコンバージョンにつながらない可能性があります。
本記事では、効果的なランディングページの作り方を詳しく解説します。
ランディングページ(LP)とは?
ランディングページ(LP)とは、広い意味ではユーザーが検索エンジンやWeb広告などから一番はじめにアクセスするページのことをいいます。ユーザーが検索エンジンで企業名や商品名などを検索し、最初に訪れるWebページを指します。
ただし、Webマーケティングにおけるランディングページは、Web広告などのリンク先で商品の購入やサービスの申し込みなどを目的とした縦に長いページを指すことが一般的です。
本記事では、後者の意味でのランディングページについて紹介します。
ランディングページについて、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
ランディングページに必要な要素
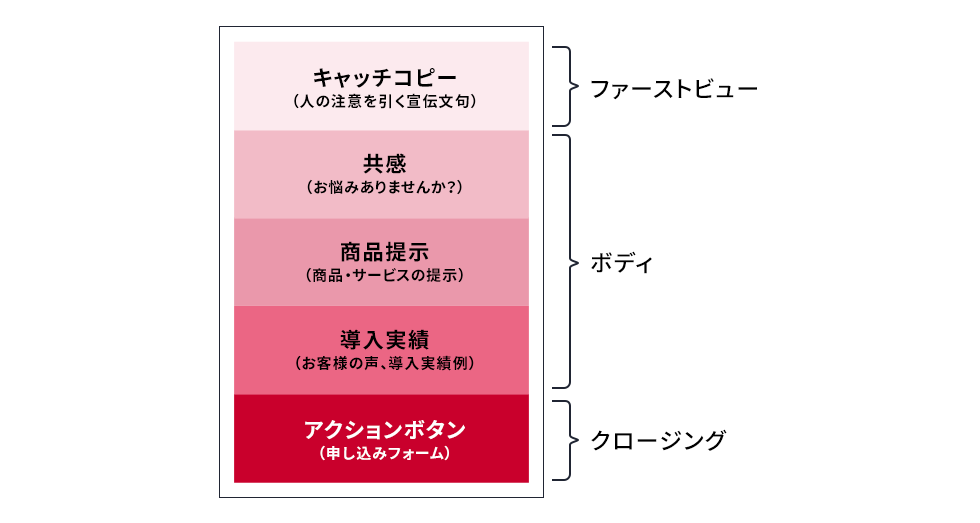
ランディングページは、「ファーストビュー」「ボディ」「クロージング」の3つの要素で構成されています。ここでは、それぞれの要素にどのような情報が含まれているのかをみていきましょう。

ファーストビュー
ファーストビューは、ランディングページの上部に表示される要素です。ユーザーが最初に目にする部分で、興味を引きつける画像やキャッチコピーを配置してアピールします。
魅力的なファーストビューでなければ、ユーザーがランディングページを離脱する可能性が高いため、ビジュアル面や文言のキャッチーさなどが重要です。
ボディ
ボディはランディングページの中間に位置するエリアで、ユーザーが「この商品が気になる」「資料請求したい」と思える情報を掲載します。ファーストビューで興味を持ってくれたユーザーの背中を押す内容で構成されているかが重要です。
また、ユーザーが抱える悩みを解決できそうな、納得できる根拠や情報などを掲載します。実際の利用者のレビューなどの掲載も効果的です。これらの内容でユーザーにアプローチし、最後のクロージングへとつなげます。
クロージング
クロージングは、ランディングページの下部に位置します。クロージング部分には、CTAと呼ばれる、購入や申し込みなどユーザーのアクションを引き起こすためのテキストや画像を設置します。
よく見られるのが、「資料請求」「申し込み」「お問い合わせ」などと記載されたバナーです。これらのバナーをCTAボタンといい、コンバージョンへ誘導します。
効果的なランディングページを作る流れ
効果的なランディングページを作るには、ここで紹介する流れに沿って作成してみてください。いずれも重要なポイントなので、順を追ってみていきましょう。
ランディングページ作成の目的を決める
効果の高いランディングページを作成するには、まずは目的の明確化が大切です。はじめに、ランディングページを作成する目的を決めましょう。商品の購入を目的とする場合と、資料請求や問い合わせを目的とする場合では、ランディングページの内容が変わります。
例えば、商品の購入を目的としたランディングページは、購入したいと思ってもらえるように、商品のイメージやメリットが伝わる構成が適しています。一方、資料請求が目的なら、「簡単」「無料」など、アクションのハードルが下がるキーワードを入れ込むなどの工夫が必要です。
伝えたい相手(ペルソナ)を決める
ランディングページの目的が決まったら、伝えたい相手を設定します。ランディングページで情報を伝えたい相手の年齢・性別・職業・年収・ニーズなどを具体的に想定しましょう。このような詳細なユーザー像を「ペルソナ」といいます。
ペルソナが具体的に想定できるランディングページのほうが、コンバージョン率は高くなります。理由としては、ペルソナに合わせたデザインやキャッチコピーを採用でき、属性のユーザーに響きやすいランディングページが作成できるからです。
伝えたい相手が不明確では、誰に向けたランディングページなのかわかりにくく、どのユーザー層にも響かないページになってしまいます。目的とターゲットの明確化は、効果的なランディングページの作成に欠かせないステップです。
ワイヤーフレームで構成をつくる
目的とターゲット像が明確になったら、ランディングページの構成を検討します。コンバージョンにつなげるには、なにをどのような順番で配置するかが重要です。先述のファーストビュー・ボディ・クロージングのそれぞれの内容を意識して、ユーザーに最後まで見てもらえるような構成にしましょう。
Webページのレイアウトを検討するときは「ワイヤーフレーム」といわれる設計図を作成するケースが一般的です。ランディングページに載せる内容と順番が決まったらワイヤーフレームを作り、どこになにを配置するかといったページ構成を具体的に決めます。
ランディングページのデザインを設計する
ページの構成が決まったら、文字のサイズやフォント、アイキャッチ画像などのデザインをおこないます。写真やバナーを効果的に使って、ユーザーの興味を惹くデザインにしましょう。
競合のランディングページでどのようなポイントをアピールしているのか分析し、参考にするのも、ひとつの方法です。
コーディングをする
具体的なデザインが決定したら、コーディングをおこないます。コーディングとは、できあがったデザインのとおりにWebページを構築する作業のことです。コーディングはHTMLやCSSを使ってコードを書くため、専門知識が必要です。専用のツールを使う、外部の業者に委託するなどして、コーディングを進めるケースが多いでしょう。
ページを公開して運用する
完成したランディングページは、公開して終わりではありません。アクセス数やページへの流入元、コンバージョン数などを測定しながら運用します。すぐに大きな成果が得られるケースは少ないので、データを見ながらランディングページの改善を重ねていきましょう。
また、ランディングページへの集客方法も検討が必要です。自社サイト上に公開しただけでは、ユーザーがページにたどり着かない可能性があります。Web広告を出稿すれば、より多くの人にランディングページを見てもらえる機会が増え、目標の成果を達成する可能性が高まります。
Web広告で集客を上げるための方法をこちらの記事で詳しく解説しています。併せてご覧ください。

効果的なランディングページを作成するポイント
効果的なランディングページを作成するには、何に気をつければいいのでしょうか。ここでは、ランディングページの作成時に心がけたいポイントを紹介します。参考にしてください。

読み手の心理を組み込んだ設計をする
ランディングページの構成を検討するときは、読み手がどのような気持ちでページを見ているのかを想像してみましょう。読み手の心理を組み込んだランディングページは、ユーザーを惹きつけます。
例えば、疑問や悩みに先回りして解説策を提示すると、読み手は興味を持ちやすくなるでしょう。ただ商品やサービスのアピールをするのではなく、ユーザーが自然と惹き込まれる流れを意識してください。
ユーザー像やゴールを明確にする
ランディングページで届けたい先のユーザー像やゴールの明確化は大切です。例えば、色合いや全体的なページの雰囲気、言葉遣いなど、ユーザーの属性ごとに適したデザインがあります。
ゴールが購入なのか、あるいは問い合わせなのかによっても、ページ構成は変わるでしょう。ターゲットやゴールが明確であるほどページ構成をロジカルに考えられるため、コンバージョンにつながりやすいランディングページが作成できます。
ファーストビューやビジュアルを作り込む
ランディングページは縦に長い構成で、基本的にユーザーは上から下へ目線を移しながら読み進めます。そのため、最初に目にするページ上部の印象は、直帰率や滞在時間に大きく影響します。
ボディやクロージングへユーザーを誘導するために、ファーストビューのデザインやキャッチコピーは重要です。ユーザーによい第一印象を持ってもらえるファーストビューを作り込みましょう。
目的が達成できる文言を入れる
ランディングページの目的を達成するには、クロージングに設置したCTAボタンをクリックして行動を起こしてもらう必要があります。クリック率を高めて目的を達成できるよう、CTAボタンの文言を工夫しましょう。
例えば、単に「問い合わせ」と記載するよりも「お問い合わせはこちら」などの文章にすることで、クリックへのハードルを下げられます。ユーザーの気持ちに寄り添った表現を意識してみてください。
また、ページ内に複数の目的達成を促す設置場所がある場合、CTAボタンを複数設置するのも一つの手段です。それぞれの場所の内容にあう文言をCTAボタンに盛り込みましょう。
例えば、「お客さまからの声」の下部に「あなたも仲間になってみませんか?」という文言とともに「お問い合わせはこちら」のCTAボタンがあれば、「お客さまからの声」に共感を持った人は、自然とクリックしたくなるかもしれません。
入力しやすいフォームを作成する
購入や申し込みを検討してくれたユーザーも、入力フォームが使いづらいとページから離脱する可能性があります。なるべく入力項目を減らし、ユーザーに余計な負担をかけない入力フォームを作成しましょう。入力フォームの使いやすさも、コンバージョンを左右する重要なポイントです。
効果的なランディングページのために目的・ターゲットを明確にしよう
効果的なランディングページを作成するには、ファーストビューでユーザーを惹きつけ、ボディやクロージングへの導線を意識することが大切です。そのために、目的やターゲット像を明確にし、ユーザーが思わず読み進めてしまうデザインや構成にしましょう。
ただし、せっかく魅力的なランディングページを作成しても、ユーザーに見てもらえなければ意味がありません。Web広告などを活用して、多くの人をランディングページに誘導できるように工夫しましょう。Yahoo!広告では、Web広告運用がはじめての方でも簡単に導入できるようサポートを実施しています。ぜひお気軽にお問い合わせください。
- 関連タグ:
- #Web広告の基本
この情報は役に立ちましたか?

