- ホーム
- コラム
- Webマーケティング入門
- ランディングページ(LP)とは? メリット・注意点やWeb広告と相性がよい理由
ランディングページ(LP)とは? メリット・注意点やWeb広告と相性がよい理由
ランディングページとは、Web広告のリンク先として活用される縦に長い1枚のページのことです。商品やサービスの購入、資料請求や問い合わせなどにつなげることを目的としており、売上げアップのために導入を検討する企業もあるでしょう。ランディングページを導入するには、概要やメリット、注意点などを理解する必要があります。
本記事では、ランディングページについてわかりやすくご紹介します。Web広告とランディングページの相性がよい理由も紹介するので、Web広告の導入を検討している方はご確認ください。
ランディングページ(LP)とは?意味は?
ランディングページには、広義と狭義の2種類の意味があります。広義では、検索エンジンなどからユーザーが最初に訪れるWebページを指します。狭義では、商品やサービスの購入、資料請求や問い合わせなどを目的とした、縦に長い1枚のWebページのことです。
本記事では、狭義のランディングページについて解説します。
ランディングページの特徴
ランディングページには、以下のような特徴があります。
- 自由度の高いデザイン
- 他のページへのリンクが少ない
ランディングページの目的は、商品・サービスの購入や資料請求など、コンバージョンの獲得です。ランディングページは1枚で情報が完結するので、サイドメニューやグローバルメニューなど一般的なWebサイトに必要なメニューは設置しません。そのため、デザインの自由度が高くなります。
ユーザーが別のページに遷移してしまうとコンバージョンにつながりにくいため、基本的にCTA以外のリンクを設置しないのもランディングページの特徴です。他のページへのリンクを作ってはいけないわけではありませんが、多くのランディングページは「注文はこちら」「資料請求をする」などのCTAボタン以外のリンクは設置していません。
ランディングページの構成

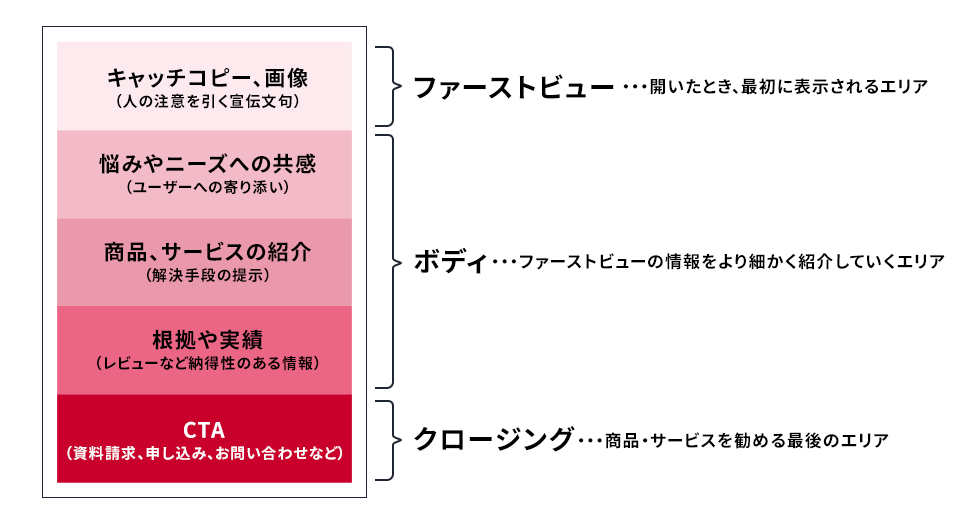
ランディングページは、「ファーストビュー」「ボディ」「クロージング」の大きく3つの要素から構成されています。
ファーストビューはページの上部に位置する要素で、ユーザーの興味を引く役割があります。ボディは、ページの中ほどで商品やサービスの紹介、レビューなどを掲載してユーザーの背中を押すエリアです。最後に、ページ下部に位置するクロージングで購入や申し込みといったユーザーのアクションにつなげます。
ランディングページの詳しい要素について、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
ランディングページの目的
ランディングページの目的は、商品の購入やサービスの申し込み、資料請求や問い合わせなど、ユーザーになんらかのアクションを起こしてもらうことです。ユーザーを目的となるアクションに誘導するために、「ファーストビュー」「ボディ」「クロージング」の構成になっています。
ランディングページは、ユーザーの行動を促し、購入や申込につなげることが目的なので、Web広告のリンク先によく使われます。
目的にあった効果的なランディングページの作り方について、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
ホームページとの違い
ホームページとランディングページは、目的が大きく異なります。ホームページは自社に関する情報提供が目的であるのに対して、ランディングページの目的はコンバージョンの獲得です。
両者は目的が異なるため、ターゲットやデザインにも違いがあります。ランディングページは見込み顧客がターゲットで、商品やサービスの魅力をアピールするために派手で自由度の高いデザインのものが主流です。
一方ホームページは、顧客や投資家、取引先や求職者など、さまざまな立場の人をターゲットにしています。そのため、ランディングページと比べてオーソドックスで落ち着いたデザインのものが多いのが特徴です。
ランディングページのメリット
ランディングページを活用すると、多くのメリットがあります。
目的達成(コンバージョン)につながりやすい
ランディングページは自社や商品の単なる紹介ページではなく、ユーザーに行動を起こしてもらえるように誘導する構成になっています。最終目標となるユーザーの行動を「コンバージョン」といいます。
ランディングページはコンバージョンの内容を事前に設定し、それに沿うような構成になっているため、目的を達成しやすいのがメリットです。
ニーズに沿った情報を伝えられる
ランディングページは、Web広告のリンク先にもよく使われます。特に、リスティング広告からアクセスしたユーザーに対しては、ユーザーが求める情報を伝えられるのがメリットです。企業サイトのトップページや商品一覧ページなどよりも、直接ユーザーが求めている情報を伝えられるため、問い合わせや申し込みにつなげやすくなります。
目標達成までの導線がわかりやすい
ランディングページの特徴は、商品やサービスの情報提供から申し込みフォームまで1枚のページで完結していることです。情報が1ページに集約されているため、ユーザーはサイト内でページを移動する必要がありません。
ページ移動が多いなど、コンバージョンまでの導線が複雑な場合、ユーザーの離脱率が高くなります。ランディングページは、ユーザーを目的まで誘導する構成となっているため、ユーザーにとってシンプルでわかりやすいのがメリットです。
ランディングページ作成の注意点
ここではランディングページ作成の注意点を紹介するので、ランディングページの導入を検討している方は参考にしてください。
制作コストがかかる
ランディングページを作成するには、制作コストがかかります。商品詳細ページでの代用を考える方もいるかもしれませんが、コンバージョンを目的として作られるランディングページとは別物なので、新たに作成したほうがよいでしょう。
また、ランディングページはデザイン性が高いため、Web制作会社などに制作を依頼するのが一般的です。このように、ランディングページの導入には手間やコストがかかる点に注意してください。
直帰率が高い
ランディングページは、直帰率が高い点も注意が必要です。直帰率とは、Webページにアクセスした際にサイト内の他のページに移動せず、サイトから離脱したユーザーの割合です。
ランディングページは、伝えたい情報が1枚のページに集約されているため、問い合わせフォームなどに遷移しない限り、サイト内を移動することはあまりありません。ユーザーに興味を持ってもらえなかった場合は、その時点で直帰される可能性が高くなります。
サイト内の別ページを見てもらうことで、知名度アップや別の商品の購入につなげられるケースがありますが、ランディングページではあまり期待できない点に注意しましょう。
直帰率について、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
検索結果の上位表示が難しい
ランディングページは画像が中心でテキストが少なく、一度作成したあとはあまり更新がないため、検索結果に上位表示させるのは困難です。SEOには不向きで、検索エンジンからの自然流入があまり期待できない点にも注意が必要です。ランディングページは、基本的にWeb広告の遷移先として活用されています。
検索エンジンマーケティングについて、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
ランディングページの作成の手順
ここでは、ランディングページを作成する手順を詳しく見ていきましょう。
目的を定める
はじめに、ランディングページの目的を1つに定めてください。ランディングページのなかにCTAが複数あると、ユーザーの行動が分散したりページから離脱してしまったりする可能性があります。
「商品の注文」「資料請求」「会員登録」など、ユーザーにどのような行動を起こしてほしいのかを明確にしておくことが大切です。
ターゲットを決める
目的を決めたら、どのようなユーザーをターゲットにするのかを決めましょう。ターゲットの属性によって適した表現やデザインが変わってくるため、ランディングページの構成やデザインを検討する前にターゲットを決めておく必要があります。
ターゲットを決める際は、具体的なユーザーを想定したペルソナを作成するのがおすすめです。ユーザー像を細かく設定しておくと、ランディングページの具体的な方向性を検討しやすくなります。
ペルソナについて、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
構成作成
構成とは、「伝えるべき情報とその順番を決めること」です。なにをどの順番で伝えるかによってコンバージョン率が変わってくるため、ランディングページの作成では構成が重要です。
構成を作成したら、Webページの設計図となるワイヤーフレームを作成してください。ここで作成したワイヤーフレームをもとに、具体的なデザインを作り上げていきます。
ライティング
ランディングページに記載する文章は、ユーザーの関心を引いてコンバージョンに誘導できるような表現でなければなりません。「商品の魅力が伝わるか」「続きが読みたいと思えるか」といった視点でライティングしましょう。
ユーザーの離脱を防ぐために、目を引くキャッチコピーを配置するのも効果的です。簡潔な表現で、ユーザーの興味を引きながら何に関するランディングページなのかがわかる文章を作成してください。
デザイン作成
ワイヤーフレームをもとに、ターゲット層に好感を持たれるデザインを作成します。ランディングページのデザイン作成では、以下のポイントを意識しましょう。
ユーザーの視線誘導
- 興味を引くファーストビュー
- 画像やアニメーションを使った視覚的なアプローチ
- CTAボタンは目立つ場所に複数設置
- 文字にメリハリをつけて読みやすく など
コーディング
コーディングとは、デザインをもとに実際のランディングページを組み立てていく作業です。コーディングにはHTMLやCSS、JavaScriptなどの専門スキルが必要です。社内にコーディングができる人材がいない場合は、外注しなければなりません。
費用は依頼する作業内容や作成するランディングページのデザインなどによって変わってきますが、デザイン作成まで自社でおこないコーディングのみ外注する場合は、5〜10万円程度が相場です。一方、設計やデザインから依頼する場合は30〜80万円程度の費用が必要になります。
公開・効果測定
ランディングページは公開して終わりではなく、コンバージョン率などを確認して効果測定をおこなうことが大切です。思うようにコンバージョンを獲得できていない場合は、改善しなければなりません。
キャッチコピーや画像、CTAボタンのデザインなど、改善ポイントを探してください。改善策を実施したら、再度効果測定をおこないます。このように、効果測定と改善を繰り返していくのが成果を高めるポイントです。
成果が出るランディングページのテンプレート
ここでは、成果が出やすいランディングページのテンプレートを紹介するので、参考にしてください。
インパクトのあるファーストビュー
ファーストビューはユーザーが最初に目にするエリアのため、インパクトが重要です。ファーストビューに魅力を感じなければユーザーは直帰してしまうため、キャッチコピーや画像を工夫してユーザーの興味を引きましょう。
顧客に伝わりやすいサービス説明
サービス説明は、商品を使うことによるベネフィットを述べてから具体的な機能を紹介すると効果的です。この順番で説明すると商品・サービスの説得力が増し、コンバージョンにつながりやすくなります。
利用者の声・FAQ
疑問や不安な点があるとコンバージョンにはつながらないため、これらを取り除くために利用者の声やFAQを掲載しましょう。商品・サービスの利用後の姿を具体的にイメージしやすくなり、申し込みまでのハードルを下げられます。
申し込みフォーム
購買意欲が高まっているときにそのまま申し込みができるように、ランディングページ内に申し込みフォームを設置するのも効果的です。コンバージョンまでのステップが多いと途中離脱される可能性が高くなるため、ユーザーの操作を少しでも減らせるよう工夫しましょう。

効果的にランディングページを運用するには
ランディングページは公開して終わりではなく、効果を測定しながら改善を続けていくことが大切です。ランディングページの効果を高めるにも、運用する際に意識したいポイントがあります。
ここでは、効果的にランディングページを運用するコツを紹介します。
ターゲットやゴールを定める
ターゲットやゴールの明確化も、効果的なランディングページにするために重要なポイントです。「ターゲットユーザー」「届けたい情報」「どのようなアクションを起こしてほしいか」を具体的に設定します。ターゲットやゴールを定めて作成されたランディングページは、ユーザーの心に響き、コンバージョンにつながりやすくなります。
ターゲット属性は、ターゲットの性別、年齢、年収などにより、アピールポイントや適した言葉遣いなどが異なります。
また、どういったゴールを定めるかでページ構成が変わってきます。商品の購入がゴールなら、商品のイメージやメリットの伝わりやすさを意識したページが適しています。一方、問い合わせや資料請求がゴールの場合は、気軽にアクションを起こしてもらえるように、情報を盛り込みすぎずシンプルなデザインが適したケースもあります。
ターゲットやゴールが決まっていないと効果的なページ構成を検討できないので、まずはこれらを明確にしましょう。
ABテストを実施する
ランディングページは公開後も効果を測定し、改善し続けることで効果を発揮します。 その際に、よく活用される方法がABテストです。ABテストとは、複数パターンを同時に運用し、どれが一番効果があるのか判定するテストのことです。
例えば、ファーストビューと呼ばれる最初に目にする画像のみを変えたランディングページを2パターン用意し、どちらのページからのコンバージョン率(Webサイトへのアクセスのうち、最終的に獲得したい成果につながった割合)が多いかをチェックする方法があります。効果の高いアイキャッチ画像が判明したら、次はキャッチコピーだけ変えたものでABテストをおこない、効果の高い要素を取り入れていきます。
ABテストについて、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
LPO(ランディングページ最適化)をおこなう
ランディングページを公開したら、LPO(ランディングページ最適化)をおこないましょう。LPOとは、ランディングページ公開後に効果を測定し、運用しながら改善を続けていくことです。先述のABテストも、LPOのひとつの方法です。
LPOによって、ランディングページの質を高め続けられます。社会情勢の変化や競合他社の登場など、あらゆる要因でコンバージョン数は変化します。常に改善を加えながら、ランディングページの効果が下がらないように工夫しなければなりません。
LPOついて、こちらの記事でも詳しく解説しています。ぜひ併せてご覧ください。
Web広告で集客を増やす
単にランディングページを作成しただけでは、ユーザーがページに訪問してくれません。また、企業サイト内の導線からランディングページに遷移させるのにも限界があります。そこでWeb広告を活用し、ランディングページに訪れてほしいユーザーに届けることで、さらに目的達成(コンバージョン)へとつながります。
ランディングページとWeb広告の相性がよい理由
ランディングページは、Web広告のリンク先としてよく活用されています。ここでは、ランディングページとWeb広告の相性がよい理由を解説します。
リスティング広告でユーザーニーズと合致できる
リスティング広告は検索エンジンの検索結果画面に掲載される広告で、ユーザーが検索したキーワードと関連性の高い広告が表示されます。リスティング広告のリンク先をランディングページにすれば、ニーズの高いユーザーを呼び込めるのがメリットです。
例えば、「30代 女性 化粧水」と検索したユーザーに対して、自社の化粧水をアピールするランディングページに誘導できれば、購入につながる可能性が高まります。
リスティング広告はニーズの高いユーザーに訴求できるため、購入や問い合わせなど明確な目的に誘導するランディングページとの相性は抜群です。
Web広告から流入の受け皿として活用できる
リスティング広告以外のWeb広告も、リンク先としてランディングページを活用できます。Web広告は広告文やバナーなどを見て、興味を持ったユーザーがクリックするのが特徴です。
Web広告に興味を持ってクリックしたのに、リンク先が企業ホームページのトップページや商品の一覧ページでは、ユーザーを惹きつけられません。Web広告経由で目的を持ってアクセスしたユーザーの受け皿には、ランディングページが適しています。
ランディングページは最初に見てほしいWebページ
ランディングページは、購入や問い合わせなど、ユーザーにアクションを起こしてもらうためのWebページです。コンバージョンに誘導する構成となっているため、Web広告との相性は抜群です。
適切なWeb広告運用とランディングページを組み合わせて利用すれば、売上や認知度の向上が期待できます。ランディングページを導入するなら、Web広告の導入も検討してみましょう。Yahoo!広告なら、国内最大級メディアのYahoo! JAPANにリスティング広告やディスプレイ広告を掲載できるので、ぜひお問い合わせください。
- 関連タグ:
- #業種別・Web広告活用術
この情報は役に立ちましたか?

